
ワードに枠を
付けたいんだけど
どうやるの?

モニターちゃん
「枠をつける」というのは…?

ワード全体を「線や模様」で囲みたいの

なるほど!
額縁みたいにしたいってことですね!

では、1ページごとに枠をつけていこうね

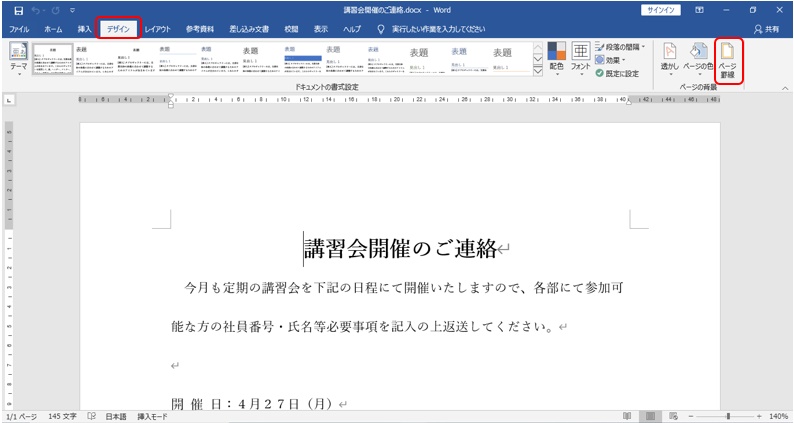
まず
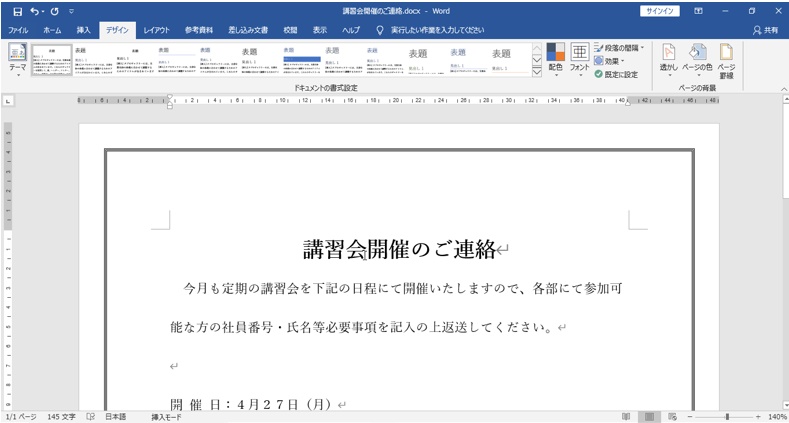
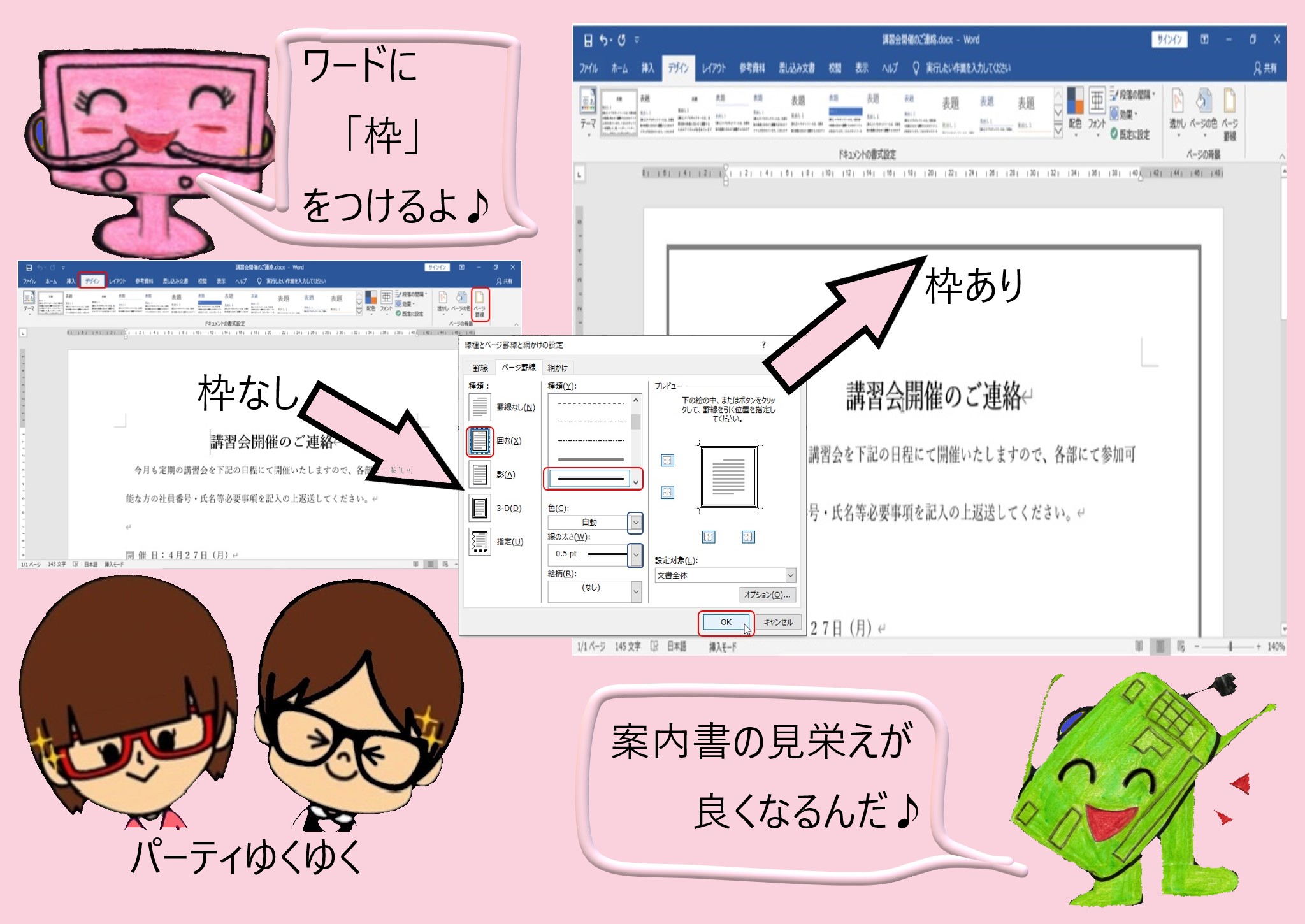
「デザイン」タブの
「ページ罫線」をクリックしてね

下図の赤枠をご参照ください


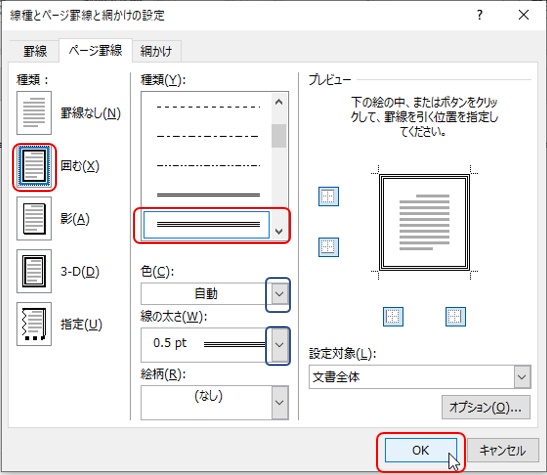
すると下図のような
ダイアログボックス
っていうのが開くわよ


そこで
「囲む」をクリックして
「種類」の一覧からどれか線をえらんでね

線の色も太さも同じ?

ううん 「種類」の下側を見て

あ、色とか太さとかある

「色」の「V」を
クリックして色を変えたり
「線の太さ」の「V」を
クリックして線の太さを
選んだりできるのよ。

「V」とは上図の
青枠で囲まれたところです

最後に「OK」ボタンをクリックしてね


わあ! 枠を付けられた!

そう!
今の操作では
「ページ罫線」
という枠をつけたのよ

さち先生
もう1個いい?

なあに?

今回はまじめな
案内書だから
これでいいんだけど
パーティの案内とか
ポスターとか
もっと可愛い枠に
することってできる?

できるわよ!
そうしたら別のお部屋で説明するわね

もっと可愛い枠をつけたい方は
『ワードにフレームをつける方法「誰でも簡単に可愛くできちゃう!」』
のお部屋にぜひきてください♪

行ってくるー♪
当記事で解決しない理由は?(バージョンのお話)

もし当記事と
同じ場所に
同じボタンが
ないときはーー

お使いのオフィスの
「バージョン」が
違う可能性があるんだね

バージョン?

はい、この
「バージョン」
については

別のお部屋で
詳しく解説しているよー

入口はこちらから
「オフィスバージョンの確認法と基本の基」

行ってくる〜

皆様もぜひご利用の
「オフィスバージョン」

確認してみてねー
もっと簡潔な記事はないの?

ねえ、やえ
このお部屋では
たくさん説明してもらったけど

もっとパパッと
やり方だけ説明している
お部屋はないかな?


やり方だけ
シンプルに教えてくれるんだね

小さい数字の打ち方
忘れた時に行ってみるー

これで
【ワード】枠をつけて見栄えを良くする方法
を終わります

お疲れ様でしたー

最後までみてくれて
ありがとう!
冒頭画像出典:パーティゆくゆくオリジナル



コメント