
さち先生この前は
『【ワード】枠をつけて見栄え良くする方法』
をありがとう!
今度は、ワードに「線の枠」じゃなくて
「絵柄の枠」を付ける方法を教えて!

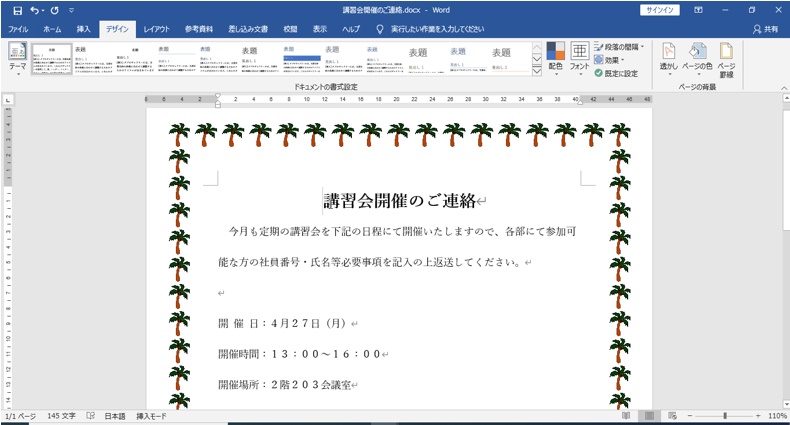
では、1ページごとに枠…
フレームとも言うわね
一緒につけていこう
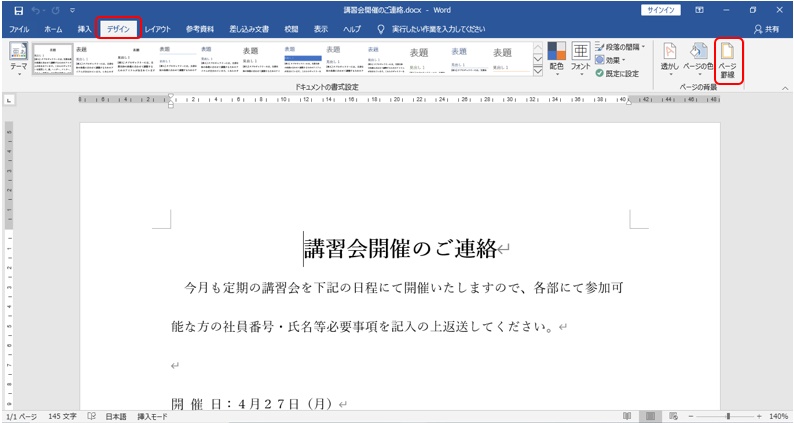
まず「デザイン」タブの
「ページ罫線」をクリックしてね

下図の赤枠をご参考ください


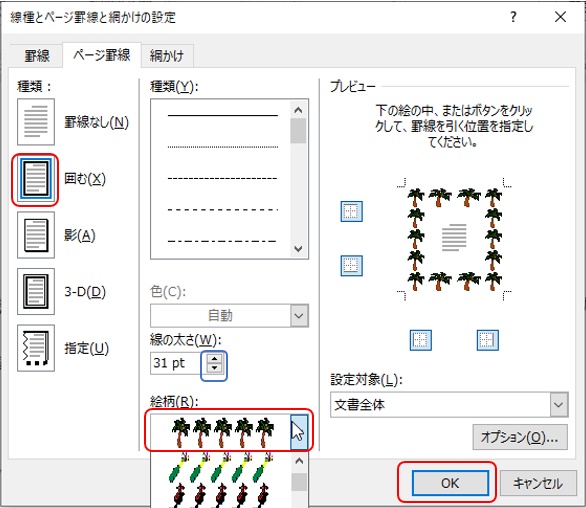
下図のような窓がでてきますね

では「囲む」をクリックして
「絵柄」の一覧から絵柄を選んでね

最初は「(なし)」と
なっているので
右横にある「∨」を押して
絵柄を出してください


上図では少ししか
見えないけど
スクロールすると
たくさん出てくるのよ

「絵柄」の右横に出てくる
「■」を下に動かしてみましょう!

わあ、カラーもモノクロもあるー!

最後に「OK」ボタンをクリックしてね

絵柄の大きさを変えると印象も変わる

わあ、かわいい!
この絵柄って
「小さく細かく」とか
「大きくダイナミックに」
とかはできないよね?

できるわよ!
「絵柄」の上にある
「線の太さ」の
「上下三角」をクリックして
太さをかえてみて
最後に「OK」ボタンね

あ、同じ絵柄でも
絵の大きさが
違うだけで印象も変わるね!

好みや見栄えと
相談しながら
何度か試してみるのも楽しいわよ

わーい! さち先生ありがとう!

仕事用や真面目な案内など絵柄ではないフレームをつける方法もご紹介しています
ぜひ『【ワード】枠をつけて見栄え良くする方法』をご覧ください

用途によって
フレームを使い分けできるね
当記事で解決しない理由は?(バージョンのお話)

もし当記事と
同じ場所に
同じボタンが
ないときはーー

お使いのオフィスの
「バージョン」が
違う可能性があるんだね

バージョン?

はい、この
「バージョン」
については

別のお部屋で
詳しく解説しているよー

入口はこちらから
「オフィスバージョンの確認法と基本の基」

行ってくる〜

皆様もぜひご利用の
「オフィスバージョン」

確認してみてねー
もっと簡潔な記事はないの?

ねえ、やえ
このお部屋では
たくさん説明してもらったけど

もっとパパッと
やり方だけ説明している
お部屋はないかな?


やり方だけ
シンプルに教えてくれるんだね

小さい数字の打ち方
忘れた時に行ってみるー

これで
『これで
ワードにフレームを付ける方法「誰でも簡単に可愛くできちゃう!」』
を終わります

お疲れ様でしたー

最後までみてくれて
ありがとう!
冒頭画像出典:チョコラテさん(写真AC)



コメント