エクセル“折れ線グラフ”作り方

さち先生、この間「棒グラフ」を教えてもらったけど
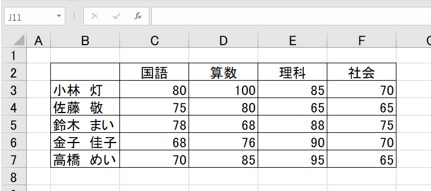
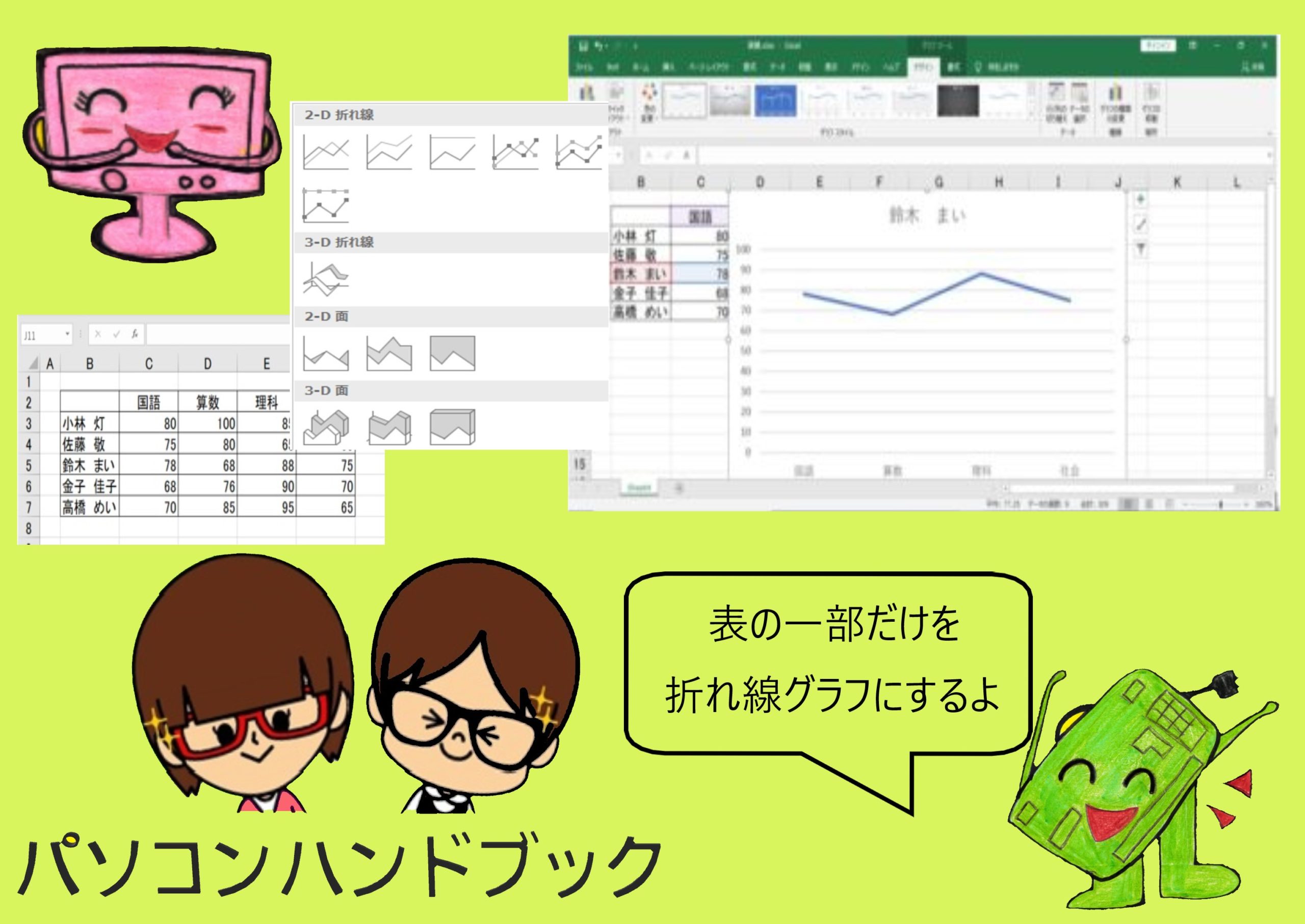
今度は下の表をもとに「折れ線グラフ」を作ってみたいんだけど…


折れ線グラフね
表全部を折れ線グラフにすればいい?

ううん、まずは上から三番目に名前がある
鈴木まいちゃんの国語・算数・理科・社会を
折れ線グラフにしてみたいんだ

OK!さっそく一緒にやってみよう!

表全部を折れ線グラフにしたい方はこちらをどうぞ
エクセル折れ線グラフ作り方1:選択する①

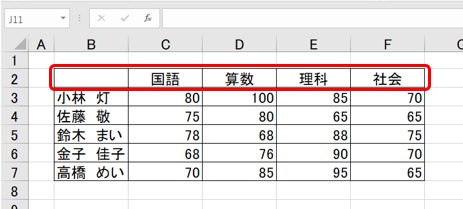
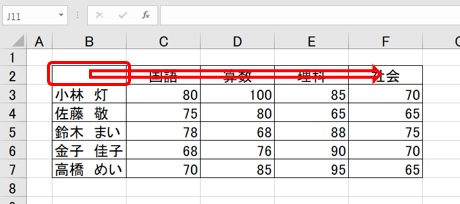
始めにB2のセルからF2のセルまでの範囲を選択していこう
赤枠のところね


まずB2をクリックして
マウスの左クリックを押しながら
右にスライドさせれば選択完了

S ちなみにこのスライドをパソコンの世界では
「ドラッグ」というから覚えておこう!


よし!色が変わった!


そのままの状態にしておいてね
次に、鈴木まいちゃんの成績を選択するよ
エクセル折れ線グラフ作り方2:選択する②

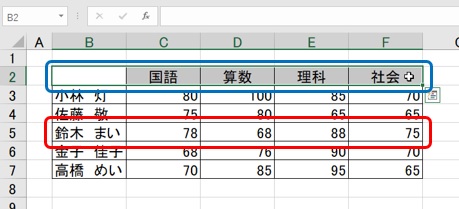
今下図のようにBS~F2に色がついていて選択されてる状態で
“Ctrl(コントロール)キー”を使って
「まいちゃんの名前から最後の社会の点数まで」を選択していくわよ


まず“Ctrlキー”を押したまま「まいちゃんの名前」をクリック!
“Ctrlキー”はまだ押したままよ 指を離さないで!

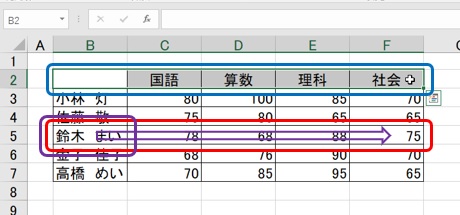
そのまま「まいちゃんの名前から右に社会の点数まで」をドラッグしてみて

ド、ドラッグ…
あ! スライドさせればいいのか


色が2ヶ所とも変わったままだ!
離れたところ同士でも選択できるんだね


そう!
「Ctrlキーを押しながら」がポイントよ
エクセル折れ線グラフ作り方3:“折れ線グラフ”を挿入する

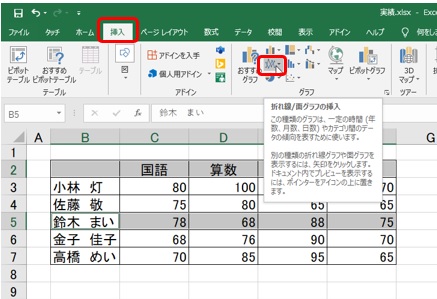
次に、下図の赤枠のところ
「挿入」タブをクリックして”折れ線/円グラフの挿入”を
クリックしてね


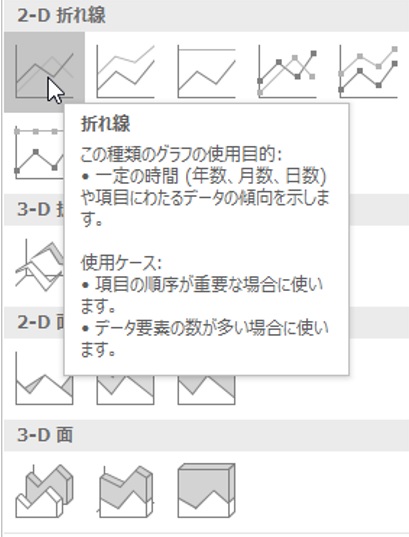
あ!なんか出てきた!


そう! ここで”折れ線”をクリックしてね


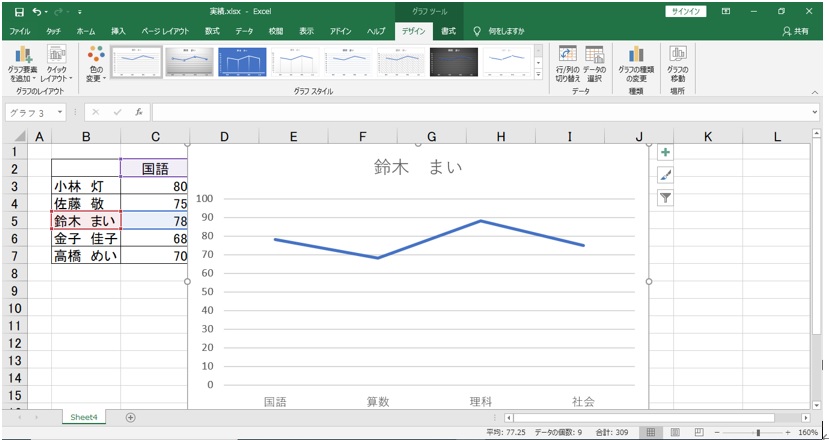
入ったー!


でも元の表にかぶっちゃってるね
グラフずらせる?

もちろんグラフの移動もできるし
大きさも変えることできるよ
でも…

S 5人分の表の横に
まいちゃんの折れ線グラフだけ置いておくの?

あ…
移動は移動でも別のページに移動させたいんだった

だよね 「グラフを別のページに移動させる方法」なら
こちらの部屋で紹介しているやり方と同じだから参考にしてね

わかったー!
もう1度行ってみるー!
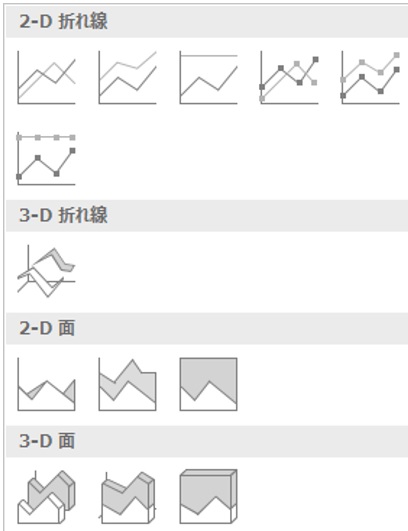
折れ線グラフには色々なデザインがある?

さち先生ありがとう!
思ったより簡単だった!

良かった! そうしたら折れ線グラフのデザインも変えてみる?

え? デザイン?

そう! 一言で折れ線グラフといっても色々なデザインがあるのよ

変える変えるー!

そうしたら一息入れて別のお部屋でじっくり説明していくわね

わーい!

皆様お疲れ様でした!
「折れ線グラフのデザインの変え方」は今準備中です
もう少々お待ちいただければ幸いです

また作った折れ線グラフのプリントアウトをしたい場合は
サイズやバランスなど失敗せず
1度で綺麗に印刷できる方法があります

もし宜しければ以下のお部屋もぜひ覗いてみてください
やり直し印刷なし!作成した「グラフのみ」を移動させる方法

ちなみに、上のお部屋は先程さち先生が紹介していた
「グラフを別のページに移動させる」お部屋と同じです

ではまたお会いしましょう
お読みいただきありがとうございました!
冒頭画像:パーティゆくゆくオリジナル



コメント