エクセル“折れ線グラフ”作り方

さち先生、この間「棒グラフ」を教えてもらったけど
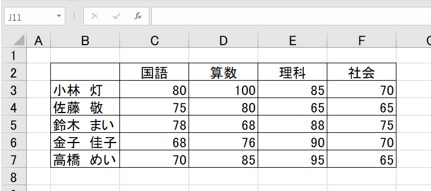
今度は下の表をもとに「折れ線グラフ」を作ってみたいんだけど…


折れ線グラフね
なぜか部分編を先に紹介したことあるけど
今回は表全部を折れ線グラフにすればいい?

うん! 今回は表全体を折れ線グラフで表したい

OK!ではやってみよう!
エクセル折れ線グラフ作り方1:選択する①

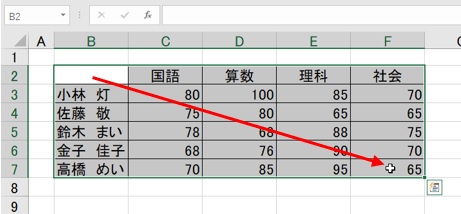
始めにB2のセルからF7のセルまでの範囲を選択していこう
下図の赤線のように斜めにドラッグしてね

斜めにドラッグがいまいちわからない方は以下を参考にしてください
1.B2をクリック
2.マウスの左をクリック
3.左クリックをしたまま右斜め下
F7にむかってマウスを動かす
以上が「範囲の選択」です


よし!色が変わった!
範囲の選択できたよ
エクセル折れ線グラフ作り方2:“折れ線グラフ”を挿入する

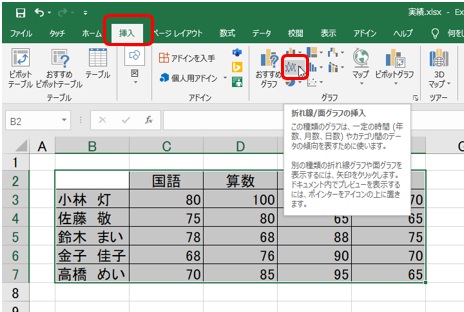
次に、下図の赤枠のところ
「挿入」タブをクリックして”折れ線/円グラフの挿入”を
クリックしてね


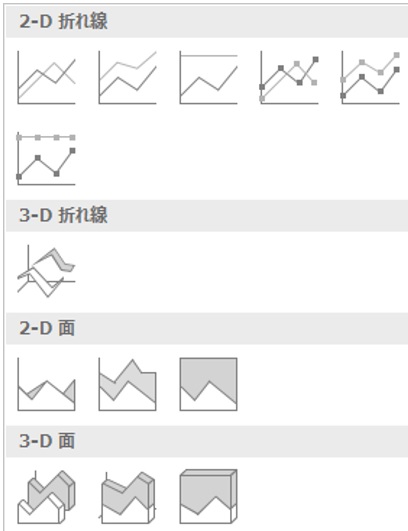
あ!小窓でてきた!


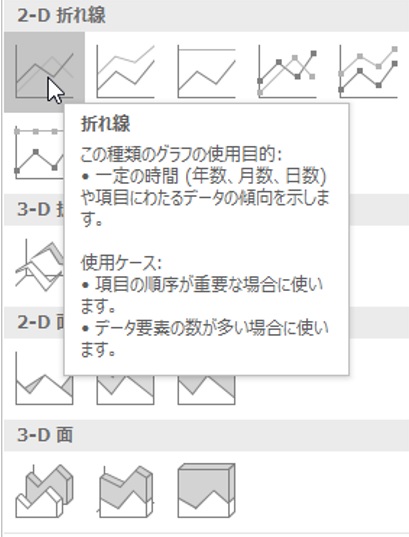
そう! ここで”折れ線”をクリック!
下図を参考にしてね


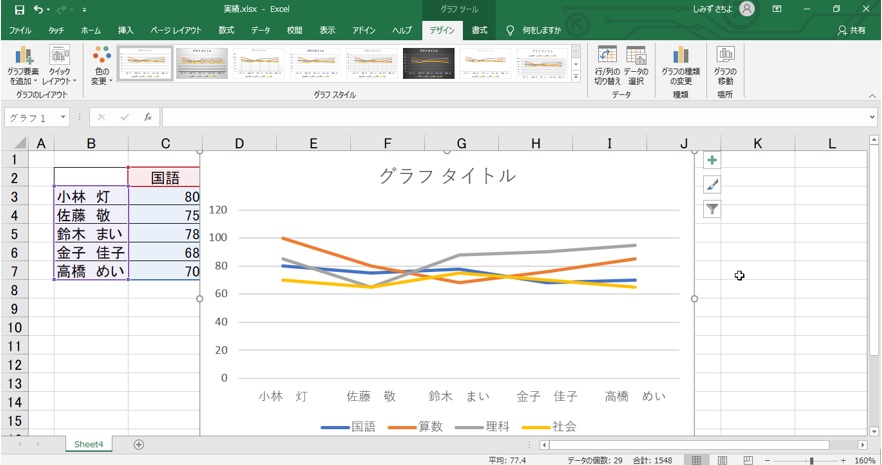
入ったー!


でも元の表にかぶっちゃってるね
グラフずらせる?

もちろんグラフの移動もできるし
大きさも変えることできるよ
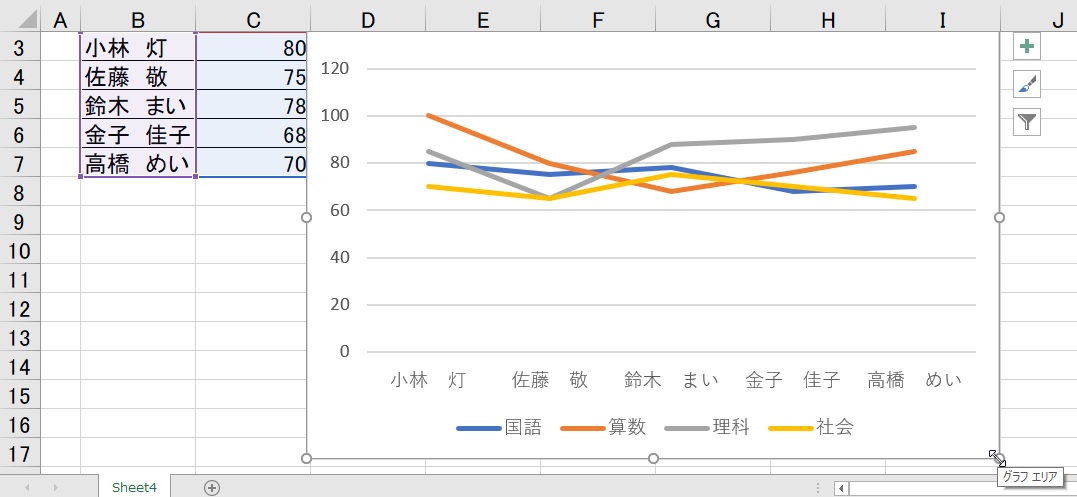
エクセル折れ線グラフ作り方3:グラフの大きさと位置を整える

まず、折れ線グラフの大きさを変更しよう

グラフの右下にマウスを合わせて
カーソル(マウスのマーク)が


のマークに変わったところでドラッグするのよ

ドラッグ…
あ!マウスを動かせばいいんだね


あ、マウスの動かし方――
えーとドラッグ次第で――

小さくもなるし


大きくもなるんだね


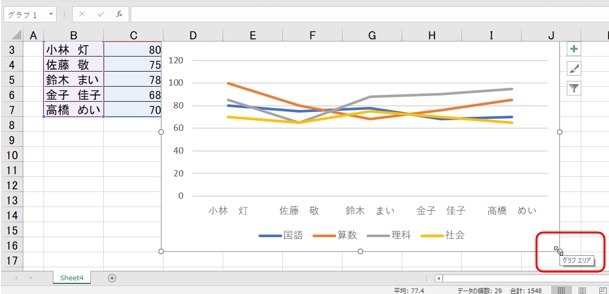
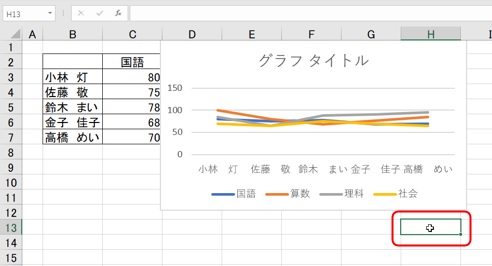
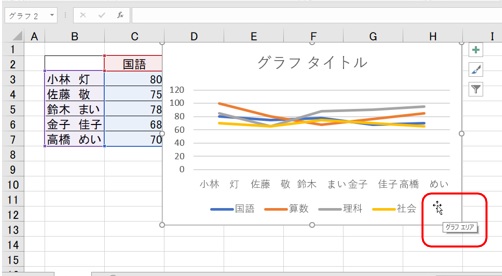
そう!そして移動するときには下図の矢印のように
「グラフのエリア」にマウスを移動させて

↓ ↓ ↓


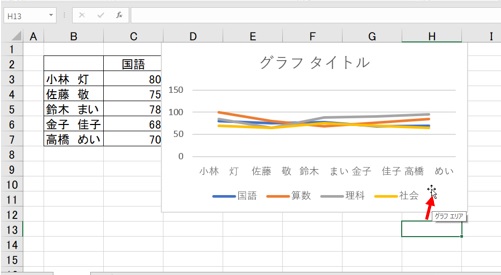
マウスのカーソルがグラフのエリアに入ると


このような形に変わるのでそのままドラッグしてね


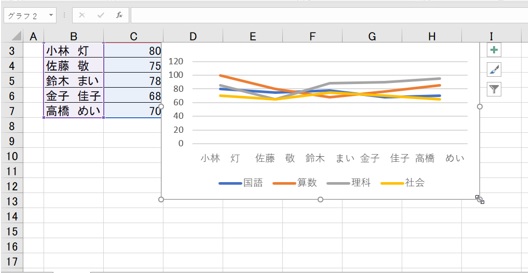
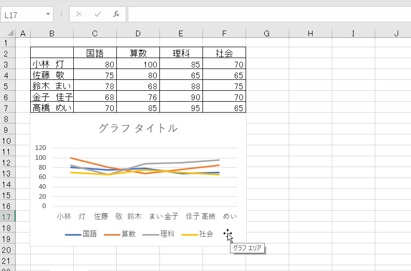
わあ!簡単に移動できる!


完成―!

ね、さち先生
もしグラフだけを「別のページ」にしたいときは
コピーや切り取りをして別ページで貼り付けをすればいいの?

できるのはできるけど、大きさが変わったり
プリントアウトしたときにバランスがおかしくなったりするの

ええっ、どうしよう?

「グラフを別のページに移動させる方法」なら
こちらの部屋で紹介しているやり方と同じだから参考にしてね

K あ!棒グラフのときにやったね
やり方は同じなのか
もう1度行ってみるー!
折れ線グラフには色々なデザインがある?

さち先生ありがとう!
思ったより簡単だった!

良かった! そうしたら折れ線グラフのデザインも変えてみる?

え? デザイン?

そう! 一言で折れ線グラフといっても色々なデザインがあるのよ

変える変えるー!

そうしたら一息入れて別のお部屋でじっくり説明していくわね

わーい!

皆様お疲れ様でした!
「折れ線グラフのデザインの変え方」はこちら(準備中)のお部屋でご紹介します
ぜひ挑戦してみてください

また作った折れ線グラフのプリントアウトをしたい場合は
サイズやバランスなど失敗せず
「1度で綺麗に印刷できる方法」があります

その方法を消化しているお部屋が
先程さち先生も紹介してくれた以下のお部屋になります
やり直し印刷なし!作成した「グラフのみ」を移動させる方法

ぜひ覗いてみてください
ではまたお会いしましょう
お読みいただきありがとうございました!
冒頭画像:パーティゆくゆくオリジナル



コメント