「エクセルの枠を作る」=罫線(けいせん)の設定方法

さち先生。エクセルの表を印刷したけど、枠線が付いてないんだよね
エクセルで枠線を作るにはどうしたらいいの?

そうね
薄いグレーで書かれている線は、あくまでセルを表す線だから印刷するには、罫線(けいせん)というのを設定する必要があるの

どう設定するの?

そうしたら「罫線の設定」を一緒にやっていこう!
エクセルの枠を作る手順1

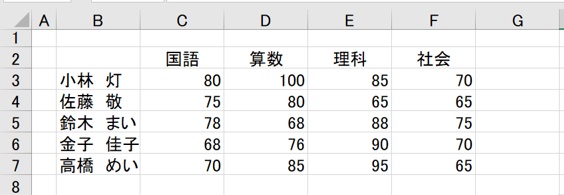
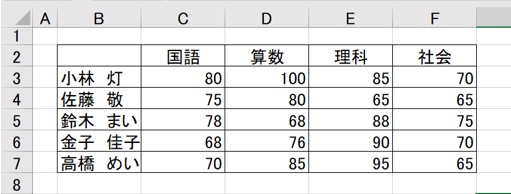
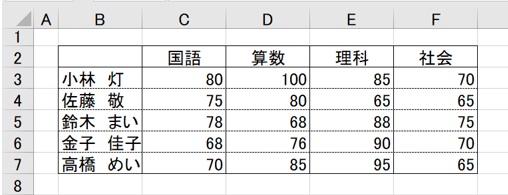
この下の表に枠線をつけていくわね

うん 今も線は見えるけど
これはセルを表す線であって
枠線ではなかったということだね


そういうこと
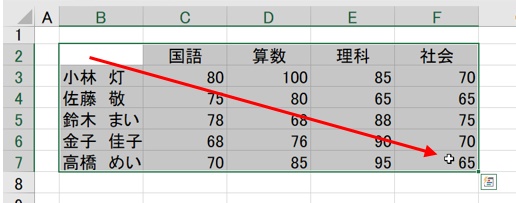
ではまず、線を付けたい表の左上をクリック
そして下図のように、左クリックをしたまま左上から右下に向かって移動

こうした移動を「ドラッグ」と言うので覚えておいてね

エクセルの枠を作る手順2

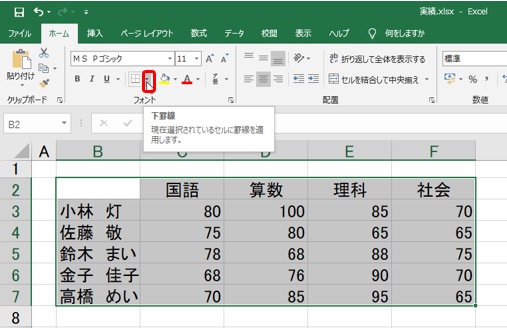
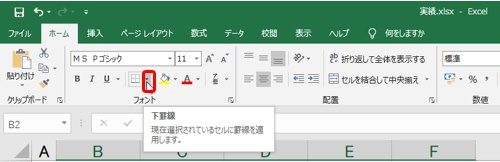
次に、下図の上部にある「緑色の帯」に注目
左から2番目「ホーム」タグを押して
「田」マークにマウスを持っていって――

あ「下罫線」て出たよ

そう、その「下罫線(したけいせん)」図の右側にある
「▼」をクリックしてね

エクセルの枠を作る手順3

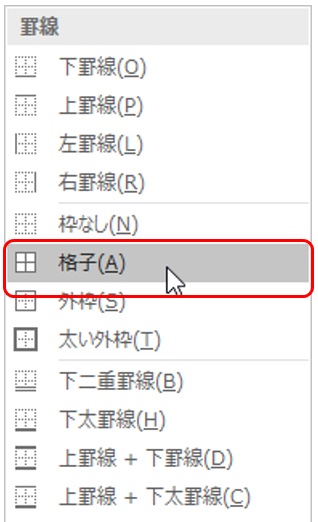
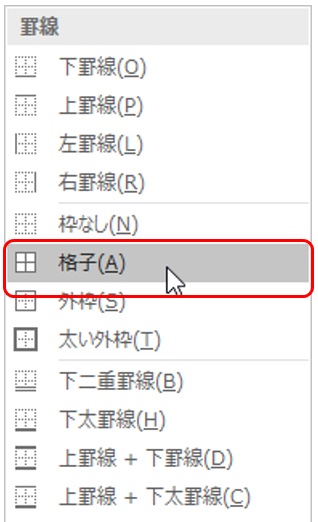
すると、下図のような罫線の一覧が出てくるから
「格子(こうし)」をクリックしてみて


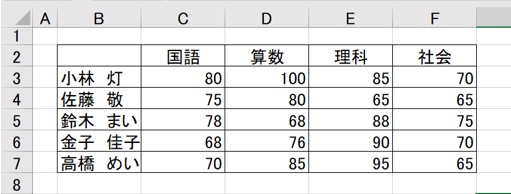
あ! 枠がついた!


そう、今回は「格子」をえらんだから
格子状に線が引かれたわけだけど――


上図の中から左側の「田」の図を参考に選べば
好きなように枠線を変えられるわ

分かった! 色々やってみるー!
よし!これで枠線付きの表が印刷されるぞ!

ちなみに今は全て普通の線だけど
内側を点線とかにしてみたいとかない?

できるの!? やってみたい!

そうしたら罫線をアレンジする方法も紹介するわね

やったー!
罫線(けいせん)のアレンジ方法

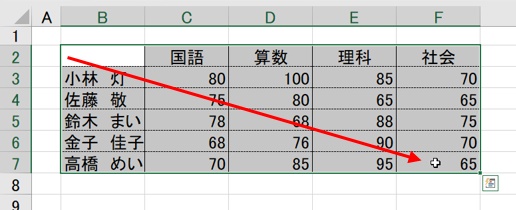
そうしたら小林さんから高橋さんの間にある線を点線にしてみよう!


まず小林さんの名前のところをクリック
左クリックしたまま高橋さんの社会の65点にかけてドラッグして選択


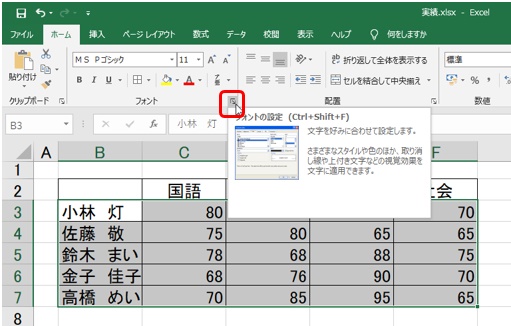
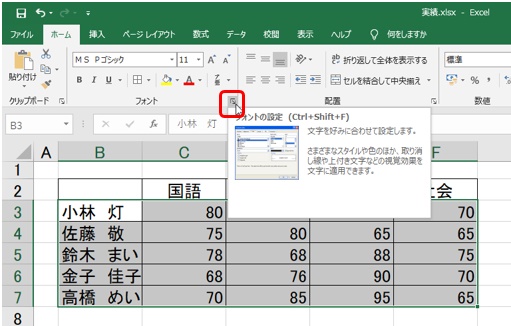
次に「フォント」の右側にある「フォントの設定」をクリック
下図の赤枠を参考にしてね


え? まって! フォント?

上図の赤枠の左横に「フォント」って書いてあるよ

あ!

ついでによく見ると
上図の「ホーム」と書いてある下あたりに縦線が入っていて
赤枠の右横あたりにも縦線が入っているのわかる?

わかった!

その縦線から縦線の間が「フォント」という項目なの

なるほど!


で、本題に戻るわね
赤枠の「右斜め下矢印」にカーソルをあてると
「フォントの設定」という表示が出てくるの

そのままマークをクリックしてね

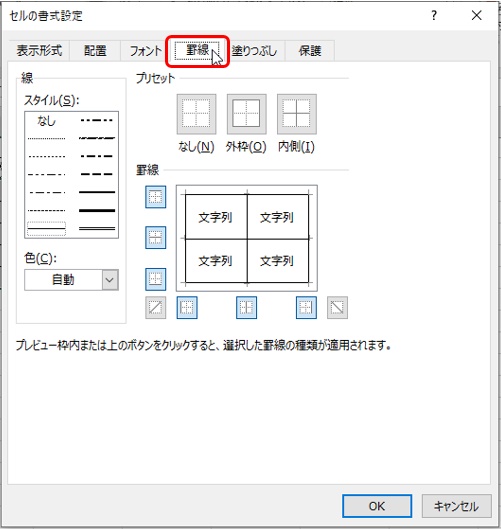
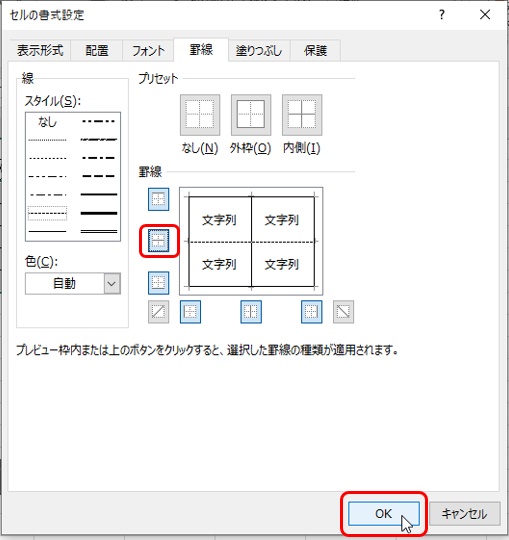
すると下のような窓「ダイアログボックス」がでてくるから「罫線」のタブを選んで
赤枠のところよ


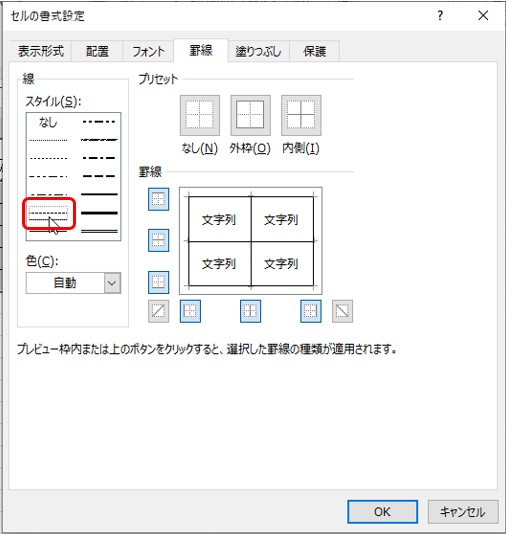
次に左側に表示されている「線のスタイル」から点線を選んでみて
下図の赤枠を参考にしてね


今回は表の「内側の線」を点線にしたいので下図のように選択して
最後に「OK」ボタンをクリックしてね


あ!


そう! 小林さんから高橋さんのあいだの線を点線にすることができたわね

これで見やすい表つくりができる!
ちなみに罫線を消すにはどうしたらいいの?

そうね 消すというと「削除する」イメージがあるけれど罫線の場合は「罫線なし」を選択する形になるの

罫線なしを選択?

要領は今までとと同じよ
一緒にやってみよう!
罫線(けいせん)を消す方法

罫線を消すには、消したい表全体を選択してーー


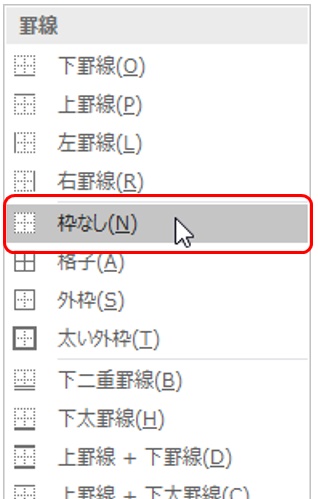
「田マーク」の右隣りの▼をクリックしてね

ほんとだ! ここまでは今までの要領と同だね


次に出てきた一覧から「枠なし」を選択クリック!


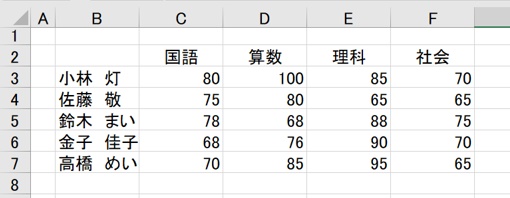
あ! 消えた!


そう! 「罫線を消す」というのは「罫線なし」を選択するということ
そう覚えておけば「どうやって消すんだっけ?」と慌てなくていいわ

わかった! これで罫線はバッチリ!
さち先生ありがとう!

皆様もエクセルの「枠を作る・枠のアレンジをする・枠を消す」を
マスターして
ぜひ見やすい表つくりにお役立てください
冒頭画像:パーティゆくゆくオリジナル



コメント